Создание сайтов в Новокузнецке
создаем сайты под ключ
продвигаем сайты в ТОП Яндекс
возьмем всю заботу о сайте на себя
предоставим необходимые отчеты
соблюдаем сроки
ответственно относимся к делу
сайты под ключ
продвижение в Яндекс
возьмем всю заботу на себя
отчеты
соблюдаем сроки
консультируем по сайту
современный подход
интернет-магазин
лендинг
SEO
многостраничный сайт
Мы молодая пара. Мы разные, но отлично дополняем друг друга!
— пара, двое, сопряжение
[peə]
Pair
Насмотренность и эмпатия
— наше главное оружие!
[ люди покупают у людей ]
эмпатия
насмотренность
pair
За счет эмпатии мы точно улавливаем эмоции от вашей компании, товара или услуги и продаем их вашим клиентам
Насмотренность позволяет всегда быть в тренде и применять только современные решения в UI и UX
Количество циклов варьируется в зависимости от сложности проекта
неделя
все этапы выполняются в течение одной недели.
6
создания сайта, которые образуют 1 цикл
этапов
1
[ этапы создания сайта ]
Готово!
Демонстрация конечного результата, внесение небольших правок и передача доступов к сайту.
Из прототипа в готовый сайт
Верстка сайта — это процесс преобразования макета (прототипа) сайта в рабочий веб-код с использованием HTML, CSS и иногда JavaScript.
Мы используем Tilda для верстки сайтов.
Мы используем Tilda для верстки сайтов.
Прототипирование нужно для:
- Визуализации структуры и дизайна сайта до начала разработки. Это помогает всем участникам проекта лучше понять, как будет выглядеть конечный продукт.
- Тестирования функциональности и удобства использования сайта. Прототипы позволяют выявить и исправить проблемы в структуре и навигации ещё до начала кодирования.
- Сокращения времени и затрат на разработку. Выявление и устранение потенциальных проблем на этапе прототипирования может помочь избежать дополнительных расходов на доработку сайта в будущем.
- Планирования бюджета и сроков разработки. Визуализация сайта на этапе прототипирования помогает более точно оценить необходимые ресурсы и сроки выполнения проекта.
Референсы
Эмоции
Это процесс изучения примеров успешных веб-проектов в определённой нише.
Сбор референсов также способствует более глубокому пониманию потребностей и предпочтений целевой аудитории, что помогает создать сайт, который будет соответствовать ожиданиям пользователей и выделяться среди конкурентов.
Сбор референсов также способствует более глубокому пониманию потребностей и предпочтений целевой аудитории, что помогает создать сайт, который будет соответствовать ожиданиям пользователей и выделяться среди конкурентов.
Помогает понять, какие чувства и впечатления хочет вызвать сайт у посетителей. Это важно для создания эффективного пользовательского опыта и достижения целей бизнеса.
Например, сайт может стремиться вызвать чувство доверия, интереса, радости или комфорта. Понимание эмоций целевой аудитории позволяет разработчикам адаптировать дизайн, контент и функционал сайта под эти ожидания.
Например, сайт может стремиться вызвать чувство доверия, интереса, радости или комфорта. Понимание эмоций целевой аудитории позволяет разработчикам адаптировать дизайн, контент и функционал сайта под эти ожидания.
Анализ необходим для:
- Определение сильных и слабых сторон конкурентов;
- Разработка УТП (уникальное торговое предложение);
- Оптимизация структуры и контента сайта;
- Улучшение пользовательского опыта;
- Разработка маркетинговой стратегии.
Необходимо для:
- Понимания потребностей и предпочтений целевой аудитории;
- Выявления ключевой информации, которую компания хочет донести до своих клиентов.
- Определения основных функций и возможностей, которые должны быть реализованы на сайте.
- Разработки уникального дизайна и структуры сайта, которые будут соответствовать имиджу компании и её продуктам/услугам.
- Обеспечения соответствия сайта требованиям и стандартам отрасли.
Погружение в вашу сферу
[ цены ]
Продвижение, реклама, ведение
подбор ключевых фраз
настройка рекламной компании
быстрая реклама
Яндекс.Директ
от 1 дня
от 5 000 ₽
изменение информации на сайте
корпоративный сайт
витрина
каталог товаров или услуг
Ведение сайта
в месяц
от 10 000 ₽
оптимизация страниц под Яндекс
вывод сайта на 1 страницу поиска
добавление новых страниц
добавление компании в справочники
SEO продвижение (в поиске)
в месяц
от 20 000 ₽
СОЗДАНИЕ САЙТОВ
обновление дизайна
небольшие изменения в структуре
переход из другой CMS в Tilda
Редизайн сайта
от 7 дней
от 15 000 ₽
сайт визитка
портфолио
лэндинг
промо-сайт
презентация товара или услуги
Одностраничный сайт
от 7 дней
от 20 000 ₽
сайт для бизнеса
корпоративный сайт
промо
презентация товара или услуги
Многостраничный сайт
от 15 дней
от 35 000 ₽
сайт для бизнеса
корпоративный сайт
витрина
каталог товаров или услуг
Интернет-магазин
от 15 дней
от 50 000 ₽
[ кейсы ]
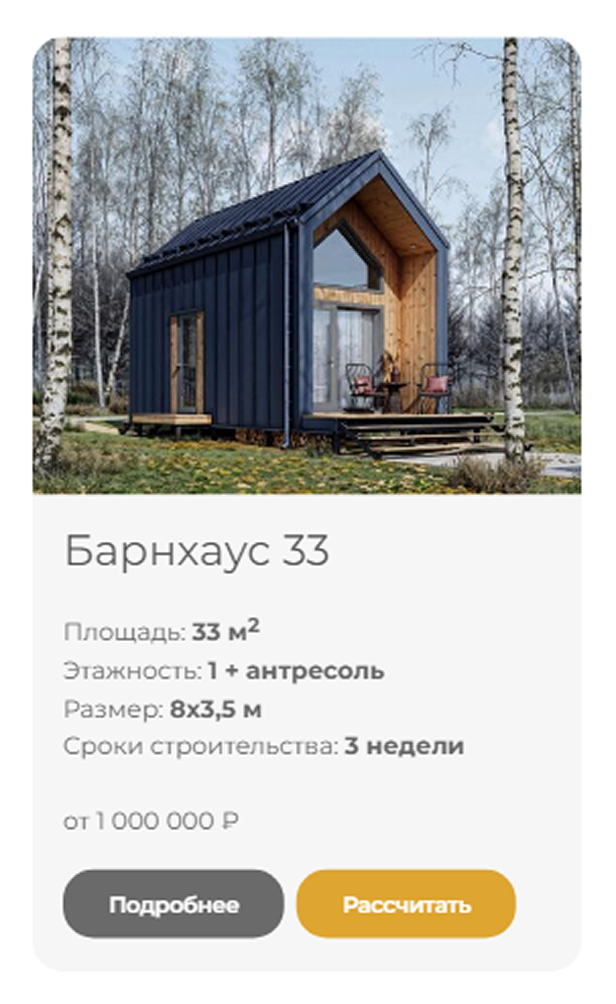
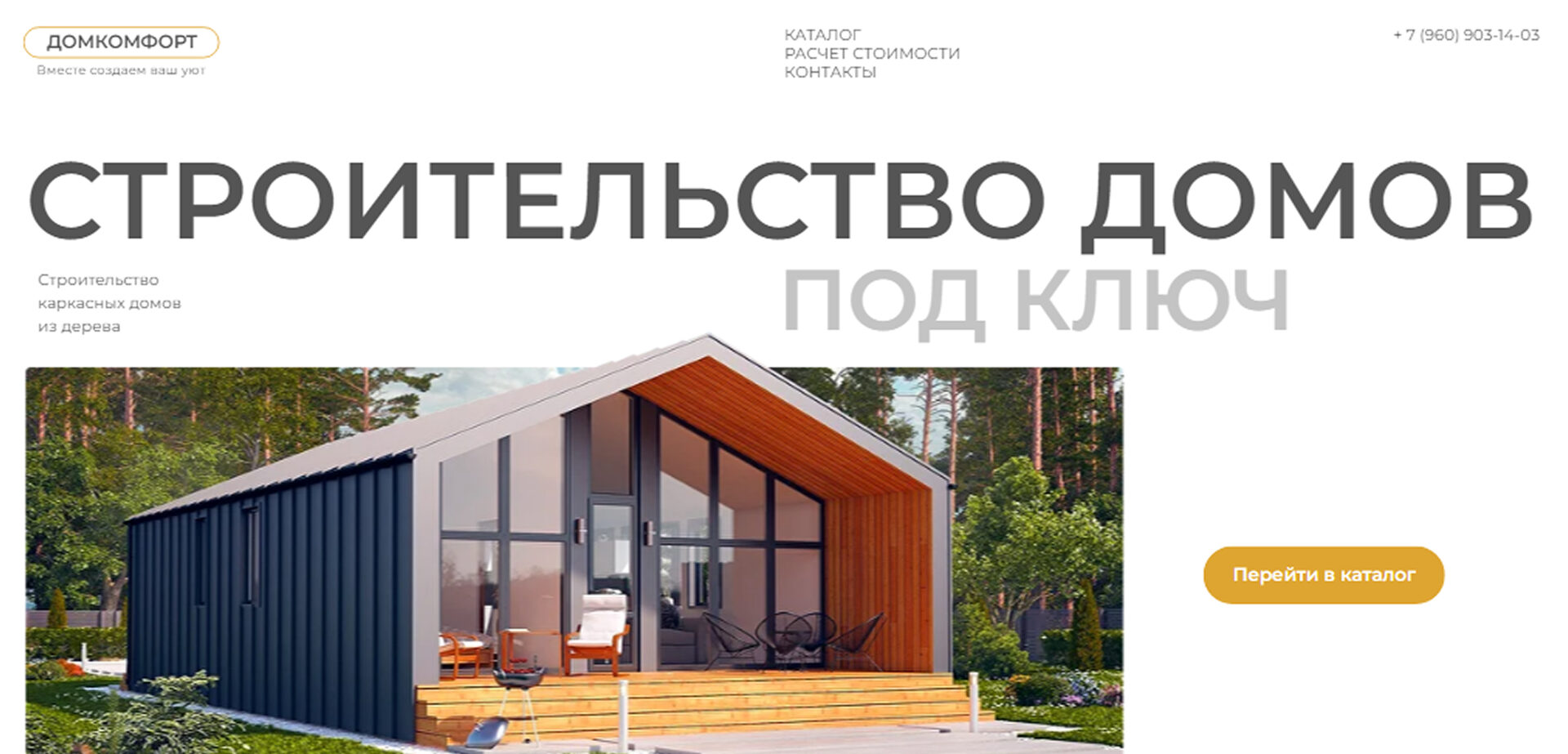
Строительство домов под ключ
Домкомфорт
индивидуальная верстка
каталог
отрисовка планов домов в Adobe Illustrator


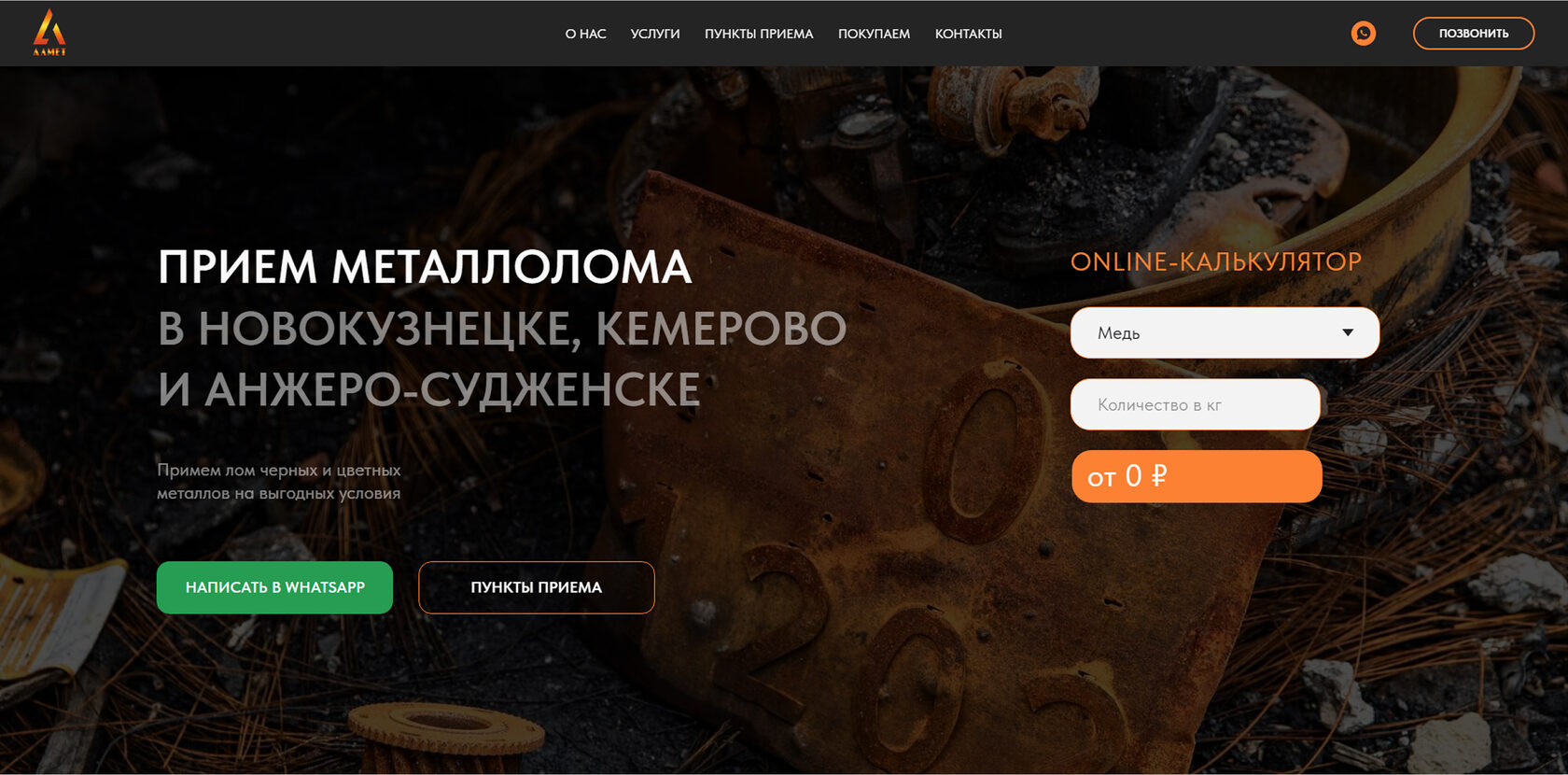
Пункты приема металлолома
Алмет
на первой странице Яндекса по ключеввикам
калькулятор

Расскажите о своем проекте
Создание, продвижение и ведение сайтов в Новокузнецке
/ создание сайтов
/ продвижение
/ редизайн
/ яндекс.директ
/ администрирование
/ создание сайтов
/ продвижение
/ редизайн
/ яндекс.директ
/ администрирование
pair-agency.ru
pair-agency.ru
Давайте знакомиться!
